事件循环机制
进程与线程
描述
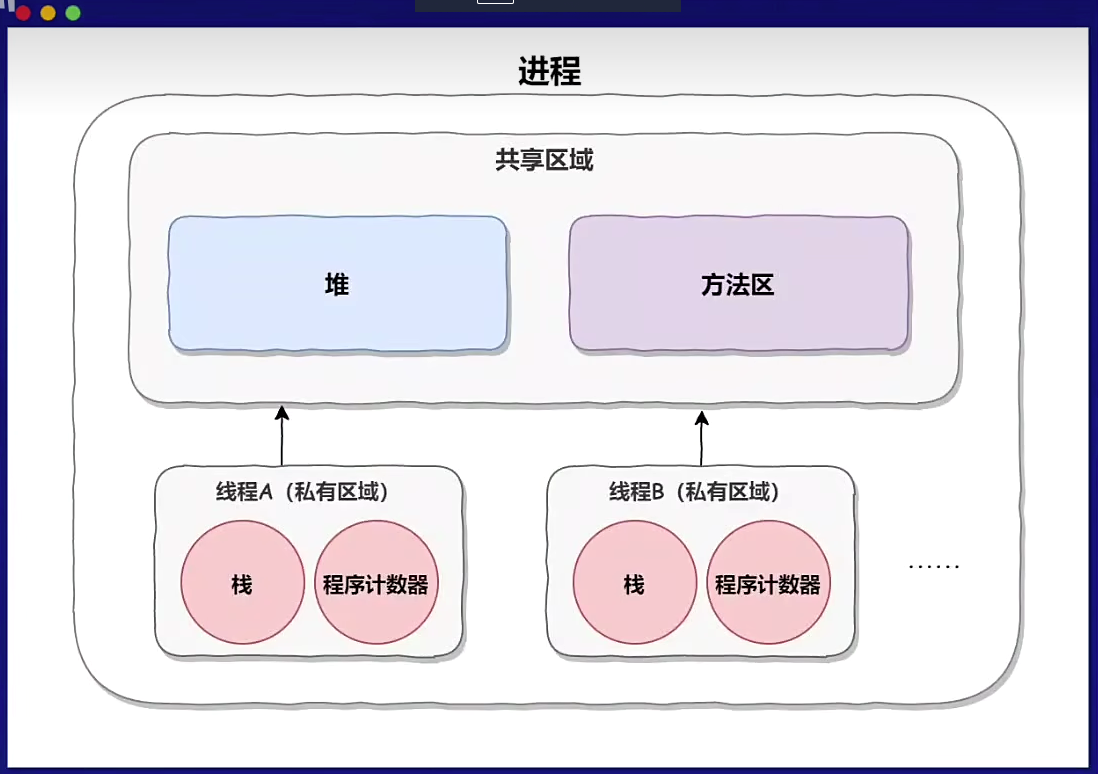
进程是操作系统分配资源的基本单位,线程是操作系统调度的基本单位,线程可以看做轻量级的进程。
一个进程中至少包含一个线程,线程不能包含进程,不能单独存在,必须由进程启动和管理
多个进程间不能共享资源,都有自己私有的程序计数器(记录执行指令地址),线程可以共享同一个进程间的资源
上下文切换:进程慢,线程快(从一个切换到另一个)
操纵者不同:进程操纵者是操作系统,线程操纵者一般为程序员

浏览器的线程与进程
浏览器是一个多进程多线程的应用程序
- 浏览器进程:负责浏览器界面展示、用户交互、子进程管理等;浏览器进程内部会启动多个线程处理不同的任务。
- 网络进程:负责加载网络资源,网络进程内部会启动多个线程来处理不同的网络任务。
- 渲染进程:渲染进程启动后,会启动一个渲染主进程,主进程负责执行 HTML、CSS、JS 代码。
默认每个标签页开启一个新进程,以保证标签页之间不互相影响。
渲染进程任务
- 解析 HTML
- 解析 CSS
- 计算 样式
- 页面布局
- 处理图层
- 每秒把页面渲染 60 次
- 执行全局 JS 代码
- 执行事件处理函数
- 执行定时器的回调函数
事件循环

事件循环解释
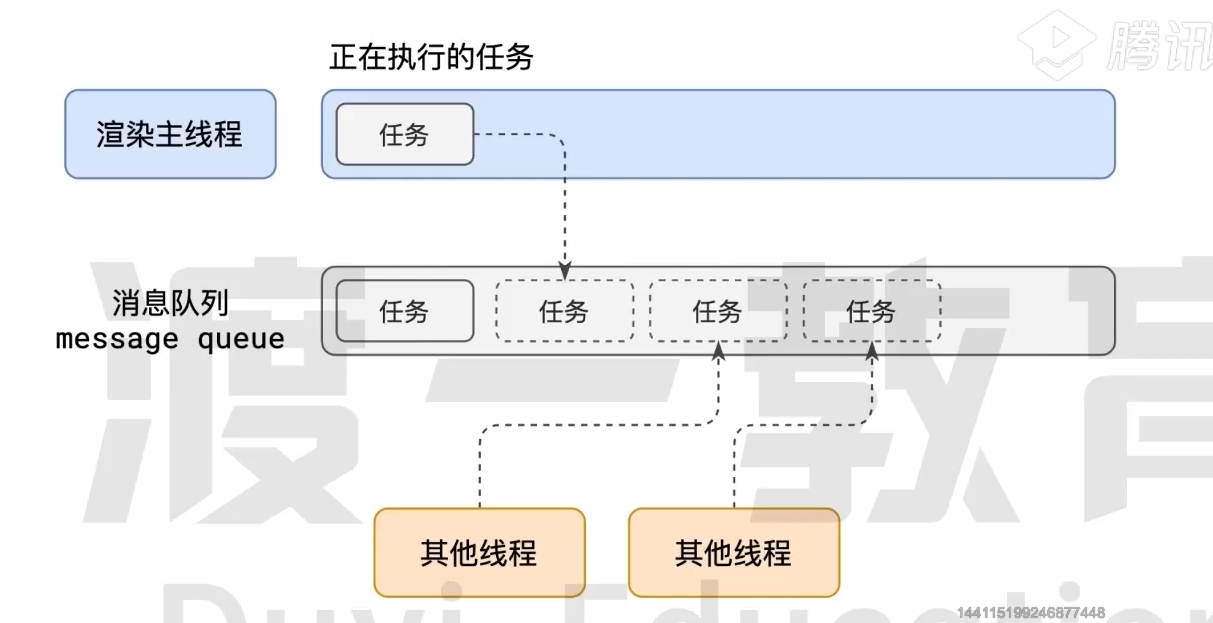
在最开始的时候,渲染主线程会进入一个无限循环
每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。
其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的未尾。在添加新任务时,“如果主线程是休眠状态,则会将其唤醒以绁续循环拿取任务;如此循环往复,持续进行。
异步与事件循环理解
单线程是异步产生的原因,事件循环是异步的实现方式。
如何理解异步
Js是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
而渲染主线程承担渲染页面、执行 JS 等诸多的任务。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。
这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理;
自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的未尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。使用异步的方式,渲染主线程永不阻塞。
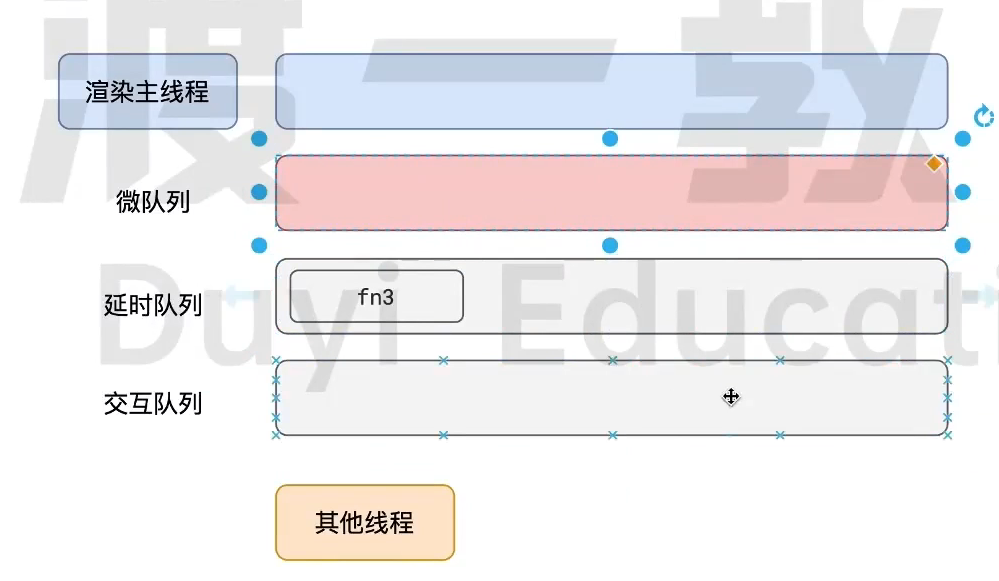
消息队列
任务没有优先级,在消息队列中先进先出。但是 消息队列有优先级。
每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。
在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行。
JS 中的计时器能做到精确计时吗
不行,因为有操作系统计时函数偏差、事件循环机制的损耗:
1.计算机硬件没有原子钟,无法做到精确计时
2.操作系统的计时函数本身就有少量偏差! 由于 JS 的计时器最终调用的是操作系统的函数,也就携带了此偏养
3.按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,间隔时间少于 4 毫秒,则会增加到 4 毫秒 这又带来了偏差
4. 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差。