CSS基础面试题
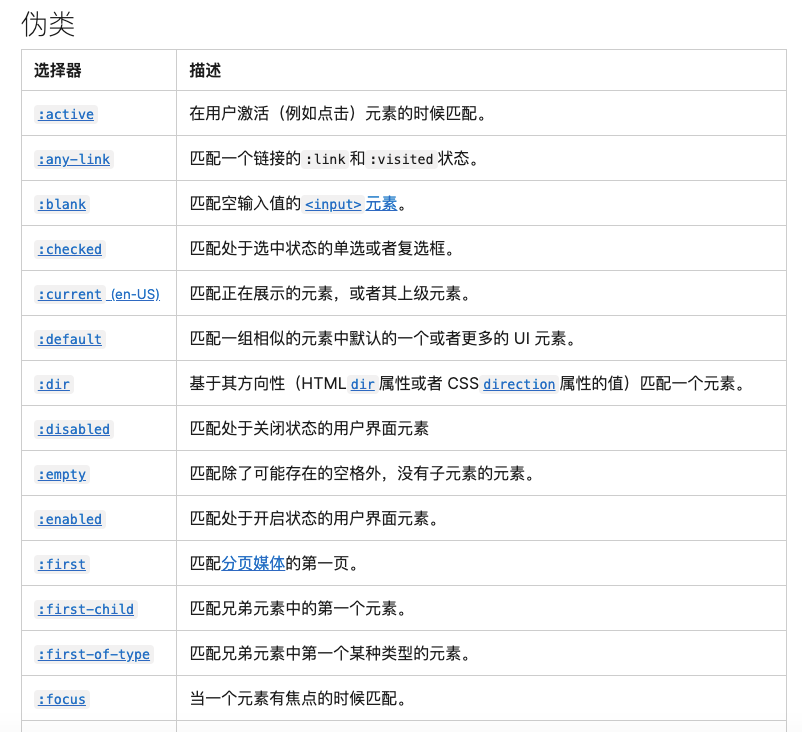
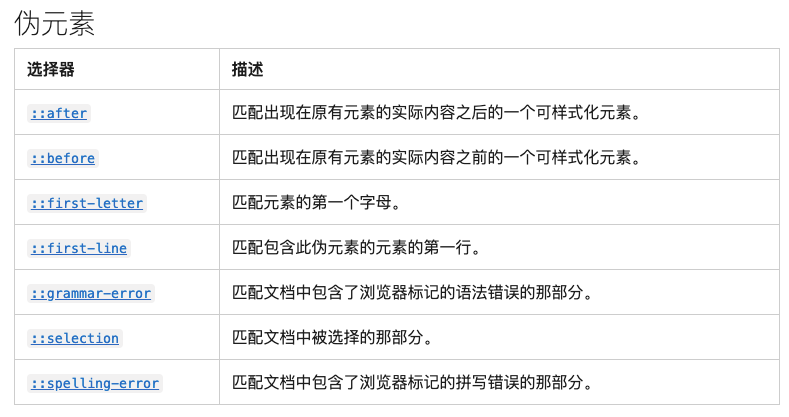
伪类与伪元素
解释
都不需要添加额外的HTML元素的情况下为文档添加样式和效果。
伪类:开头为单冒号:,伪类是选择器的一种,用于给元素某种状态(滑动、点击等)添加对应的样式,在原本元素上修改
伪元素:开头为双冒号::,用于创建一些不在文档树中的又可以通过 CSS 控制样式的虚拟元素,向元素添加额外的内容或样式。


水平垂直居中
- 行内元素:
text-align 与 line-height块级元素: - flex + margin:auto、grid + margin:auto
.parent {
display: flex; /* grid */
}
.children {
margin: auto;
}- flex布局
.parent {
display: flex;
justify-content: center;
align-items: center;
}- grid布局
.parent {
display: grid;
justify-content: center;
align-items: center; /* 网格内项目垂直居中 */
}
/* 或 */
.box {
display: grid;
justify-content: center;
align-content: center; /* 容器内网格垂直居中 */
}- 绝对定位 + transform
.parent {
position: relative;
}
.children {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}- 绝对定位 + margin
.parent {
position: relative;
}
.children {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}盒模型的理解
当对一个文档进行布局(layout)的时候,浏览器的渲染引擎会根据标准,把每个元素表示为一个矩形的盒子。
盒模型从内到外由 content(内容) + padding(内边距) + border(边框) + margin(外边距) 组成。
默认为W3C 标准盒模型 content-box,box-sizing:content-box: height = content 。
可以通过box-sizing改变其计算方式,通常改为怪异盒模型box-sizing:border-box: height = content + padding + border 。
这样能够更精确地控制元素的尺寸和定位,元素的宽度和高度可以直接指定为内容区域的尺寸,而无需考虑内边距和边框。
BFC 及其应用
所谓 BFC(块格式化上下文),指的是一个独立的布局环境,BFC 内部的元素布局与外部互不影响。
- 浮动元素(
float值不为none) - 块级元素的 overflow 属性不为
visible,clip - 绝对定位的元素 包含
position: fixed或position: absolute display: inline-block,display: table-cell,flex,grid
应用
- 解决相邻元素外边距塌陷
- 清除浮动解决父元素高度塌陷
CSS 选择器
!important权重最高
权重:
1000:内联样式
100: id选择器
10:类、伪类、属性选择器
1:标签、伪元素选择器
0:子元素、后代、通配符、相邻选择器
多个可进行累加,相同属性后定义覆盖先定义。

如何实现动画
- 用 CSS
@keyframes关键帧 - 使用 JS 的
setInterval或requestAnimationFrame,手动控制元素的位置和样式来实现动画效果
实现渐变背景
使用 CSS3 渐变,通过
linear-gradient或radial-gradient属性来实现,background: linear-gradient(to right, #ff00cc, #333399)使用 SVG 渐变,通过定义一个
<linearGradient>或<radialGradient>元素来实现
<svg width="100%" height="100%">
<linearGradient id="gradient" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="#f00" />
<stop offset="100%" stop-color="#00f" />
</linearGradient>
<rect x="0" y="0" width="100%" height="100%" fill="url(#gradient)" />
</svg>定位position
静态定位static:默认值,此时 top, right, bottom, left 和 z-index 属性无效
相对定位relative:保留原来位置进行定位,定位时相对于原来位置进行定位
绝对定位absolute:元素会被移出正常文档流,并不为元素预留空间,相对于最近的非 static 定位祖先元素的偏移,直到 body
固定定位fixed:相对于浏览器视口进行定位,当元素祖先的 transform、perspective、filter 或 backdrop-filter 属性非 none 时,容器由视口改为该祖先。
黏性定位sticky:相对于最近滚动祖先定位,滚动到元素top小于设定值(top:20px;)则转为固定定位。(relative+fixed)
z-index 不生效
- 父元素没有定位(position: static)时
z-index同时设置了float时
隐藏元素的方式

用css3实现饼图
.pie {
width: 500px;
height: 500px;
border-radius: 50%;
/* 画饼图 */
background: conic-gradient(
red 6deg,
orange 6deg 18deg,
yellow 18deg 45deg,
green 45deg 110deg,
blue 110deg 200deg,
purple 200deg
);
}margin和padding适用场景
| margin | Padding |
|---|---|
| 需要在边框外留白 | 需要在边框内留白 |
| 留白处不需要背景色时 | 留白处需要背景色时 |
| 上下相连的元素,会相互抵消15px+20px的margin,得到20px的空白 | 上下相连的元素,会累加15px+20px的padding,得到35px的空白 |
清除margin塌陷 兄弟相邻元素:overflow: hidden、flex 布局
<div class="container">
<div class="item">1</div>
<!--<div class="wrap"> 1.额外包一层并加上 overflow: hidden;-->
<div class="item">2</div>
<!--</div>-->
</div>.container {
border: 1px solid #ccc;
/* 2.形成 BFC: display: flex; */
}
.wrap {
overflow: hidden;
}
.item {
height: 100px;
width: 100px;
margin: 10px;
overflow: hidden;
border: 1px solid #ccc;
}父子相邻 margin 重叠
(1)给父元素添加透明边框
(2)给父元素添加overflow: hidden;
(3)给父元素添加position: fixed;
(4)给父元素添加display: table/flex/grid;
(5)将子元素都margin改为父元素的padding
可替换元素
在 HTML 中, 是指其内容不受文档流影响,而是由外部资源定义的元素。
这些元素的内容可以通过 CSS 样式或者 JavaScript 来修改,但是本身的标签和属性并不能直接控制其显示效果。
常见的可替换元素包括 img、input、textarea、select、video、audio
Canvas和SVG区别
Canvas和SVG都是用于创建图形的HTML5元素,但它们有着不同的工作原理和适用场景。
Canvas是一种基于位图的绘图技术,它使用JavaScript在HTML5画布中创建像素级别的图形,可以制作出非常复杂的动态效果。Canvas要求开发者掌握像素级别的操作,需要自己编写代码来实现各种绘图功能,因此相对较难掌握。
而SVG是基于矢量图形的绘图技术,它利用XML描述二维图形,并通过浏览器解析渲染出来。由于SVG是基于矢量图形的绘图技术,所以它具有无限放大和缩小不失真的优势。另外,SVG也具有更好的可访问性和SEO性能。
总的来说,如果需要制作交互式和复杂的图形应用程序,Canvas是更好的选择;而如果需要制作高质量的静态图形、图表或图标等,则SVG更适合。
矢量图形
矢量图形是由数学方程描述的二维图形,通常使用直线、曲线、多边形和文本等基本几何形状来创建。相比于位图图像(如JPEG、PNG等),矢量图形不会失真或模糊,无论放大或缩小都保持清晰度,因为它们是基于数学公式创建的,并且可以被无限放大或缩小而不会失去精度。此外,矢量图形还可以编辑和修改,使得它们在设计、制作标志、海报、传单、名片、网站等方面的应用非常广泛。
使用Base64编码的图片具有以下优点:
减少HTTP请求:将多个小图片合并为一个Base64编码字符串,可以减少浏览器与服务器之间的HTTP请求次数,提高页面加载速度。
更好的页面性能:由于Base64编码后的图片是直接嵌入在HTML或CSS中的,而不需要额外的文件下载,因此可以更快地加载页面,提高页面性能。
简单易用:使用Base64编码的图片无需考虑图片路径等问题,只需要将编码后的字符串嵌入到HTML或CSS代码中即可。
可减少服务器负载:由于使用Base64编码的图片无需额外的文件下载,减少了服务器的负载。这对于高流量网站来说非常重要。
缺点:
图片大小增大:由于Base64编码会将图片转换成文本形式,因此会使得图片的大小增加约1/3左右。
编码和解码需要计算资源:由于编码和解码都需要进行大量的计算,因此可能会影响页面加载速度。
不适合大型图片:对于较大的图片(尤其是超过几百KB的图片),使用Base64编码会导致HTML或CSS文件变得非常大,影响页面加载速度。
优化大量图片的加载方法,提高用户体验:
压缩图片:使用图片压缩工具,将图片大小进行压缩,可以减少图片文件的大小,从而加快加载速度。
使用图片CDN:将图片存储在专门的CDN(内容分发网络)服务器上,可以使得图片加载更快,同时也减轻了原始服务器的负载。
延迟加载:将页面上非关键图片设置为延迟加载,当用户滚动到页面的对应位置时再加载图片,可以减少初始加载时的负担,提高页面的加载速度和响应性。
使用矢量图形代替位图:对于一些简单的图标和装饰性元素,可以使用矢量图形代替位图。矢量图形在放大或缩小时不会失真,并且通常比位图更小。
利用浏览器缓存:将图片缓存在用户的浏览器中,可以减少重复加载同一张图片的次数,提高页面加载速度。
懒加载:懒加载可以避免在页面中加载不必要的图片,只有用户需要查看某张图片时才会被加载。这种方式可以大幅减少初始页面加载时间,提高用户体验。
合并多个小图片成一张大图:将多张小图片合并到一张大图中,通过CSS定位显示指定位置的小图片,可以减少请求次数,提高页面加载速度。
优雅降级和渐进增强
优雅降级:在编写项目时,直接针对最高级、最稳定的版本进行开发。然后在后续对低版本进行兼容。 渐进增强:在编写项目时,针对自己想个兼容的最低版本进行开发。然后在后续对高版本的新特性开发,或者更好的体验
新项目css架构设计入手方向
- 公共变量(主题色/主要空隙/主要字号字体等)
- 编译器(scss/less/postcss/stylus)
- 自适应方案(栅格/rem/vw/pt)
- 目录约定(mixin/common/theme/module/response)
- 私有化方案(scoped/css module/css in js)
Tailwindcss断点对应设备
| Breakpoint prefix | Minimum width | CSS | 代表设备 |
|---|---|---|---|
| 不写 | - | - | 手机 |
sm | 640px | @media (min-width: 640px) { ... } | 大屏手机 |
md | 768px | @media (min-width: 768px) { ... } | 768-1024代表 Ipad(Ipad Mini = 768) |
lg | 1024px | @media (min-width: 1024px) { ... } | iPad Pro |
xl | 1280px | @media (min-width: 1280px) { ... } | 小型笔记本 |
2xl | 1536px | @media (min-width: 1536px) { ... } | 电脑显示器 |
CSS 工程化
- 预处理器(Sass/Less/Stylus)
- 模块化(CSS Modules/CSS in JS)
- 规范化(BEM/OOCSS/SMACSS)
- 自动化(Gulp/Webpack)
- 性能优化(PostCSS/Purge CSS)
- 自动化测试(Jest/Enzyme)
- 代码规范(ESLint/Prettier)
JS 动画 与 CSS 动画
JS动画:
- 优点:兼容性强,写得好可以兼容IE6,控制能力强,可以实现复杂动画。
- 缺点:性能没有CSS好。 CSS动画:
- 优点:CSS性能更好,因为CSS动画是通过浏览器渲染引擎来实现的,对CSS3 做了性能优化。
- 缺点: 不能精细化控制,不够灵活,兼容性不好。
实现一个元素的宽高比
.wrapper {
width: 100%;
height: 0;
padding-top: 56.25%; /* 16:9 宽高比 */
position: relative;
}
.content {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}维持正方形: 宽度发生改变时,利用伪元素撑开高度,从而保持正方形。
.square::after {
content: '';
display: block;
padding-bottom: 100%;
}Sass 中@mixin 与@extend的区别
主要区别在于代码生成的方式
@mixin会直接将@mixin中的样式复制到@include处,而@extend则会生成一个新的选择器,并继承被@extend的选择器的样式。 因此,@mixin适用于将一组样式应用于多个选择器,而@extend适用于继承现有样式并生成新的选择器。
/* @extend:在现有样式加上加上新类名 */
.button-style {
background-color: blue;
color: white;
border: none;
padding: 10px;
}
.button-primary {
@extend .button-style;
}
.button-secondary {
@extend .button-style;
}
/* @mixin:把样式复制到指定类名 */
@mixin button-style {
background-color: blue;
color: white;
border: none;
padding: 10px;
}
.button-primary {
@include button-style;
}
.button-secondary {
@include button-style;
}转化结果:
@charset "UTF-8";
/* @extend:在现有样式加上加上新类名 */
.button-style,
.button-secondary,
.button-primary {
background-color: blue;
color: white;
border: none;
padding: 10px;
}
/* @mixin:把样式复制到指定类名 */
.button-primary {
background-color: blue;
color: white;
border: none;
padding: 10px;
}
.button-secondary {
background-color: blue;
color: white;
border: none;
padding: 10px;
}